JavaScript基本语法¶
约 3221 个字 159 行代码 2 张图片 预计阅读时间 13 分钟
JavaScript编写位置¶
在JavaScript中,一共有三种常用的编写位置:
- 内嵌式
- 分离式
- 内联式
内嵌式:像CSS一样使用对应的标签包裹,包裹JavaScript代码的标签为<script></script>,在标签内部写入JavaScript的代码
Note
上面的标签原型是<script type="text/javascript"></script>,但是一般可以不写type属性,其默认值就是type="text/javascript"
例如下面的代码:
| HTML | |
|---|---|
1 2 3 | |
分离式:将JavaScript代码写入一个后缀为.js的文件中,通过将.js代码引入的方式引入即可,引入时需要使用到script标签的属性script:src,例如下面的代码:
| HTML | |
|---|---|
1 2 | |
| JavaScript | |
|---|---|
1 2 | |
内联式:也称行内式,直接写在标签内部,可以是在动作触发的属性值中,也可以是在链接a:href属性中,例如下面的代码:
| HTML | |
|---|---|
1 2 3 4 | |
JavaScript注释¶
在JavaScript中一共有两种常用的注释:
-
行内注释:使用
//,可以嵌套使用JavaScript 1// 单行注释 -
块注释:使用
/**/,不可以嵌套使用,但是内部可以使用行注释JavaScript 1 2 3
/* 多行注释 */
JavaScript输出语句¶
在JavaScript中,有三种常见的输出语句:
- 弹窗提示:使用函数
alert(),参数传递需要打印的内容 - 控制台输出:使用
console.log(),参数传递需要打印的内容 - 页面写入:使用
document.write(),参数传递需要写的内容
例如下面的代码:
| HTML | |
|---|---|
1 2 3 4 5 6 7 | |
需要注意,JavaScript中的语句规范是末尾带分号,如果没有带分号,JavaScript解释器会帮助添加分号,但是不推荐,并且在JavaScript中,字符串可以使用双引号"",也可以使用单引号'',后面还有模版字符串,具体见对应章节
JavaScript字面量与变量¶
字面量:一个值,它所代表的含义就是它字面的意思,比如:1、2、3、4、100、"hello"、true、null等,在JavaScript中所有的字面量都可以直接使用,但是直接使用字面量并不方便,因为字面量没有具体的含义,比如给出一个数字1,没有任何背景下很难理解这个1的具体含义是表示什么
变量:可以用存储字面量,并且变量中存储的字面量可以随意的修改,通过变量可以对字面量进行描述,并且变量比较方便修改
在JavaScript中,定义变量有两种方式:
- 使用
let关键字 - 使用
var关键字
使用如下面的代码:
| JavaScript | |
|---|---|
1 2 | |
也可以同时定义多个变量并赋值:
| JavaScript | |
|---|---|
1 2 | |
二者的区别:使用var关键字声明的变量没有块级作用域,而let有
例如下面的代码:
| JavaScript | |
|---|---|
1 2 3 4 5 6 7 | |
JavaScript变量的特点¶
在JavaScript中,变量都是动态弱类型变量
- 弱类型变量和强类型变量:
强类型变量:不同类型之间的转换需要进行显示强制转换
弱类型变量:不同类型之间的转换不需要显示强制类型转换
| JavaScript | |
|---|---|
1 2 3 4 5 6 7 8 9 | |
- 动态类型变量与静态类型变量:
动态类型变量:在运行时可以随意改变变量的类型
静态类型变量:在运行前确定变量的类型,运行时不可以修改变量的类型
| JavaScript | |
|---|---|
1 2 3 4 5 6 7 8 9 | |
在JavaScript中可以使用typeof()操作符查看参数的数据类型,使用时可以不使用(),所以对于上面的代码来说,也可以使用typeof num,该操作符返回一个字符串,内容为对应值的类型名称
Note
注意不是变量的类型名称,因为在JavaScript中,变量本质没有类型
JavaScript变量在内存中存储的方式¶
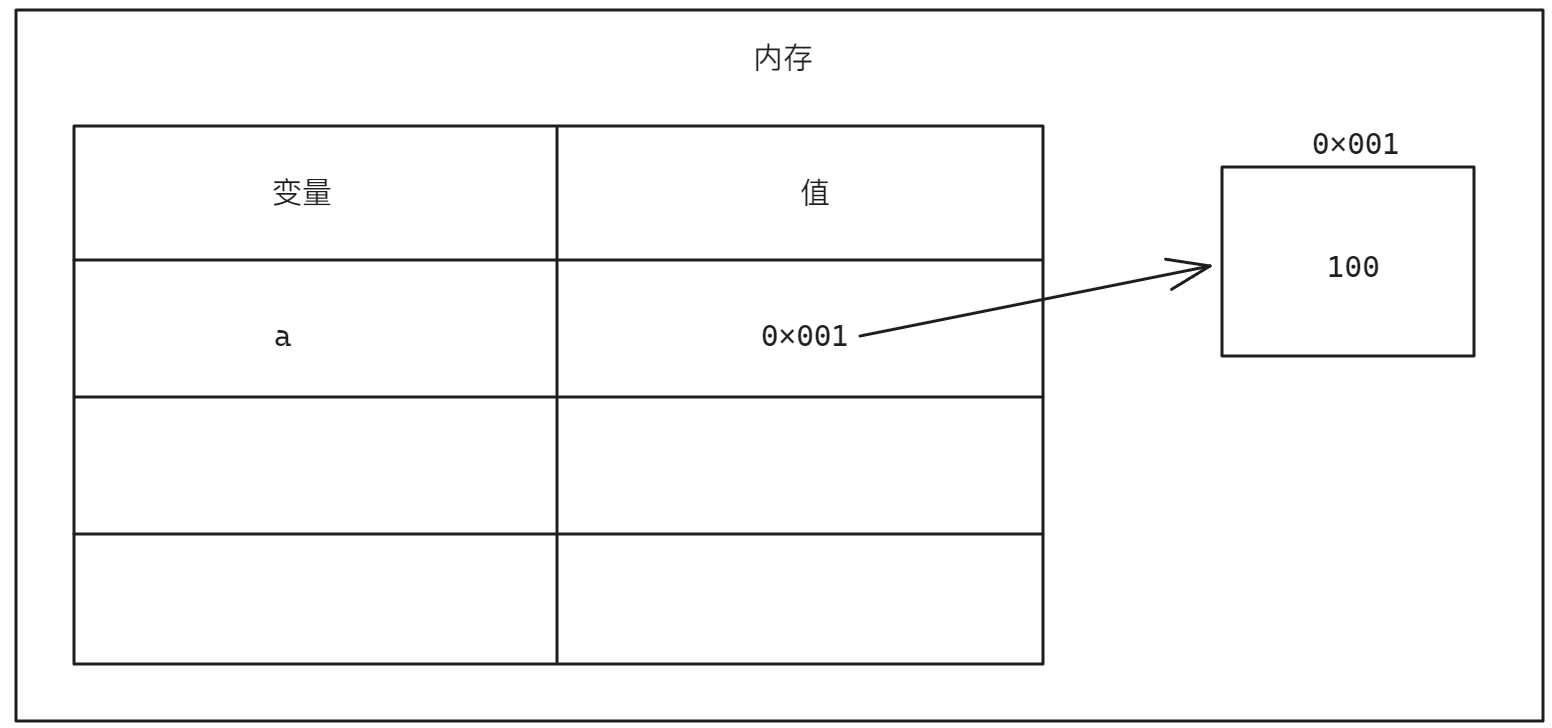
在JavaScript中,变量与值会存在于内存中的一块表中,每当创建一个变量并赋予指定的值,在内存中就会进行存储,但是因为JavaScript中的变量是弱类型,所以JavaScript解释器也没有办法在变量创建时为其值分配一个确定内存空间大小。为了统一进行管理,JavaScript中每一个变量的值都会在内存的其他位置单独为其开辟一个空间,而对应的变量表值的部分就会存储对应值所在空间的地址,如下图所示:
但为一个值开辟一个空间时,如果已经存在一个新的变量的值与内存中已经存在的值相同,为了保证资源的重复利用,就会直接使用该值所对应的地址,而不会重复开辟空间
JavaScript常量¶
常量:在JavaScript中,一个变量被const声明时,就是一个常量,该常量只可以被赋值一次,重复赋值会报错
例如下面的代码:
| JavaScript | |
|---|---|
1 2 | |
Note
注意,在JavaScript中,不允许创建一个未初始化的常量,这与Java中被final修饰的常量不同
JavaScript中的标识符¶
与Java相同
JavaScript中的基本数据类型¶
在JavaScript中,有7种基本数据类型,这些基本数据类型也被称为原始值
- 数值类型(Number)
- 大整数类型(BigInt)
- 字符串类型(String)
- 布尔值类型(Boolean)
- 空值(Null)
- 未定义(Undefined)
- 符号(Symbol)
在JavaScript中,原始值的内容一旦创建是无法被修改的,所以修改变量中的值本质是修改变量中存储的地址
数值类型¶
在JavaScript中,数值类型包括整数和浮点数,并且数值类型是有大小限制的,一旦超过了限制就会出现溢出导致数据不精准
例如下面的代码:
| JavaScript | |
|---|---|
1 2 3 4 | |
有三种特殊的数值类型:
NaN:非数值类型(Not a Number)Infinity:无穷大-Infinity:负无穷大
| JavaScript | |
|---|---|
1 2 3 4 | |
在定义整数时,也可以使用其他进制的字面量表示,常见的有:
- 二进制(表示:
0b+二进制数值) - 八进制(表示:
0o+八进制数值) - 十六进制(表示:
0x+十六进制数值)
| JavaScript | |
|---|---|
1 2 3 | |
Note
需要注意,尽管在创建变量时赋值为不同的进制,但是在输出时依旧显示十进制数值
大整数类型¶
前面使用数值类型在超过限制时会出现溢出现象,为了解决这个问题,可以使用大整数类型,使用时在非常的数值末尾加上n
| JavaScript | |
|---|---|
1 | |
需要注意,大整数类型不可以直接与整数类型进行计算,例如:
| JavaScript | |
|---|---|
1 2 3 | |
字符串类型¶
基本字符串¶
字符串类型(一串文本):字符串的值必须用引号(单双均可,必须成对)括起来。可以使用+进行字符串拼接,并且可以使用length属性查看字符串长度
| JavaScript | |
|---|---|
1 2 | |
字符串中也可以使用转义字符:
JavaScript中使用\作为转义字符,转义字符用以表示一些特殊的符号,比如:
| 转义字符 | 字符串 |
|---|---|
\' | ' |
\" | " |
\\ | \ |
\n | 换行 |
\t | 制表符 |
\uxxxx | Unicode编码 |
模版字符串¶
- 模版字符串
在ES6之后,推出了一种特殊的字符串,使用反引号` `包裹,称为模版字符串,该字符串有以下几个特点:
- 字符串内容可以换行
- 字符串中可以嵌入变量和表达式,使用
${}包裹
例如下面的代码:
| JavaScript | |
|---|---|
1 2 3 4 5 6 7 8 9 10 11 | |
布尔值类型¶
布尔值用来进行逻辑判断,只有两个true和false。
Note
在JavaScript中,布尔值本质也是数值类型,true表示1,false表示0,并且可以直接与数值类型参与运算
| JavaScript | |
|---|---|
1 2 3 4 | |
空值和未定义¶
空值:表示空、不存在,只有一个值null,使用typeof检测时会返回object而不是null
未定义:作用和空值类似,同样只有一个值undefined,但是一般不会主动使用undefined
| JavaScript | |
|---|---|
1 2 | |
符号¶
符号比较特殊,用以表示一个唯一标识,在一些特殊场景下会使用,定义如下:
| JavaScript | |
|---|---|
1 | |
JavaScript中数据类型相互转换¶
在JavaScript中一共存在三种常用的数据类型转换:
- 其他类型转换转换为String类型
- 其他类型转换为Number类型
- 其他数据类型转换为Boolean类型
其他类型转换为String类型¶
在JavaScript中,一共有三种方式将其他数据类型转换为String类型
- 调用
toString()方法 - 调用
String()函数 - 使用已有内容
+""
基本使用如下:
| JavaScript | |
|---|---|
1 2 3 4 5 6 7 8 | |
上面三种方式中,需要注意toString()和String函数,如果转换的内容是null或者undefined,则不可以调用toString()方法,否则会报错为null或者undefined没有该成员属性,例如下面的代码:
| JavaScript | |
|---|---|
1 2 | |
但是可以使用String()函数
| JavaScript | |
|---|---|
1 2 | |
其他数据类型转换为Number类型¶
在JavaScript中,使用Number()函数将指定类型转换为Number类型,转换为Number类型的数值类型一般有四种情况
- String类型
- 字符串中存在属于有效数字:正常转换全部
- 字符串中存在非数字字符:转换为
NaN
- 空值类型:转换为0
- 未定义类型:转换为
NaN - Boolean类型:
true转换为1,false转换为0
使用如下:
| JavaScript | |
|---|---|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
除了上面的三种方式,在JavaScript中,针对String类型有一种特殊的方式:在指定字符串前加上+
| JavaScript | |
|---|---|
1 2 | |
强制转换为特殊类型有两种方式(这两种特殊类型属于Number类型,但是没有单独列出):
- 强制转换为整数:使用
parseInt()函数,如果转换的内容存在非数字字符(包括小数点),则转换到第一个非数字字符之前为止。如果转换的内容第一个就是非数字字符,则转换为NaN - 强制转换为浮点数:使用
parseFloat()函数,如果转换的内容存在非数字字符(不包括小数点),则转换到第一个非数字字符之前为止。如果转换的内容第一个就是非数字字符,则转换为NaN
| JavaScript | |
|---|---|
1 2 3 4 5 6 7 8 9 | |
其他数据类型转换为Boolean类型¶
在JavaScript中,其他数据类型转换为Boolean类型可以使用Boolean()函数,一般下面的5种内容会被转换为false,其他均为true:
- 数值0
- 数值
NaN - 空字符串
nullundefined
| JavaScript | |
|---|---|
1 2 3 4 5 | |
在JavaScript中,除了上面的类型和false,都是true,包括对象:
| JavaScript | |
|---|---|
1 | |
JavaScript中的运算符¶
算术运算符¶
JavaScript中,提供了下面的6种算术运算符:
- 加法:
+ - 减法:
- - 乘法:
* - 除法(保留小数位):
/ - 取模:
% - 幂运算:
**
因为JavaScript是弱类型语言,所以当非数值类型在做计算时会先转换为数值类型,转换规则见数值类型转换,再进行计算
Note
需要注意,如果是String类型,直接使用+则代表字符串拼接
| JavaScript | |
|---|---|
1 | |
| JavaScript | |
|---|---|
1 2 3 4 5 6 7 8 | |
需要注意,在JavaScript中,取模运算可以用于浮点数:
| JavaScript | |
|---|---|
1 | |
计算方式即为余下的整数结合小数部分,\(14.2 \mod 3 = 4......2.2\)
赋值运算符¶
在JavaScript中,除了前面的算术运算符、位运算符与赋值运算符的结合和自增++与自减--以外还有??=
对于??=来说,会使赋值只进行一次,第二次之后的赋值全部无效
| JavaScript | |
|---|---|
1 2 3 4 5 6 7 8 | |
Note
??是JavaScript中的空值合并运算符,如果该运算符左侧是null或者undefined,则返回该运算符右侧的值,否则返回该运算符左侧的值
逻辑运算符¶
JavaScript中提供了三种基本的逻辑运算符,分别是逻辑与、逻辑或和逻辑非,但是因为JavaScript是弱类型语言,所以判断时需要注意下面的问题:
-
使用逻辑与则整个表达式的值取决于下面两种情况:
- 如果逻辑与左侧为
true(包括根据转换规则转换为true),则不论右侧是true(包括根据转换规则转换为true)还是false(包括根据转换规则转换为false),取值都为右侧的值(类型:该值原类型) - 如果逻辑与左侧为
false(包括根据转换规则转换为false),取值为左侧的值(类型:该值原类型)
- 如果逻辑与左侧为
-
使用逻辑或则整个表达式的值取决于下面两种情况:
- 如果逻辑与左侧为
true(包括根据转换规则转换为true),取值都为左侧的值(类型:该值原类型) - 如果逻辑与左侧为
false(包括根据转换规则转换为false),则不论右侧是true(包括根据转换规则转换为true)还是false(包括根据转换规则转换为false),取值为右侧的值(类型:该值原类型)
- 如果逻辑与左侧为
| JavaScript | |
|---|---|
1 2 3 4 5 | |
关系运算符¶
在JavaScript中,提供了八种关系运算符:
- 大于
> - 小于
< - 相等于
==(两个等号) - 大于等于
>= - 小于等于
<= - 全等于
===(三个等号) - 不相等于
!=(感叹号+两个等号) - 不全等于
!==(感叹号+三个等号)
下面主要介绍相等于、全等于、不相等于和不全等于:
相等于(或不相等于):比较对象内容,不会比较对象地址,如果出现运算符两侧类型不匹配,则会根据类型转换规则进行类型转换
全等于(或不全等于):比较对象内容和地址,不会进行类型转换
| JavaScript | |
|---|---|
1 2 3 4 5 | |
条件运算符¶
与Java相同,见Java基础知识
位运算符¶
与Java相同,见Java基础知识
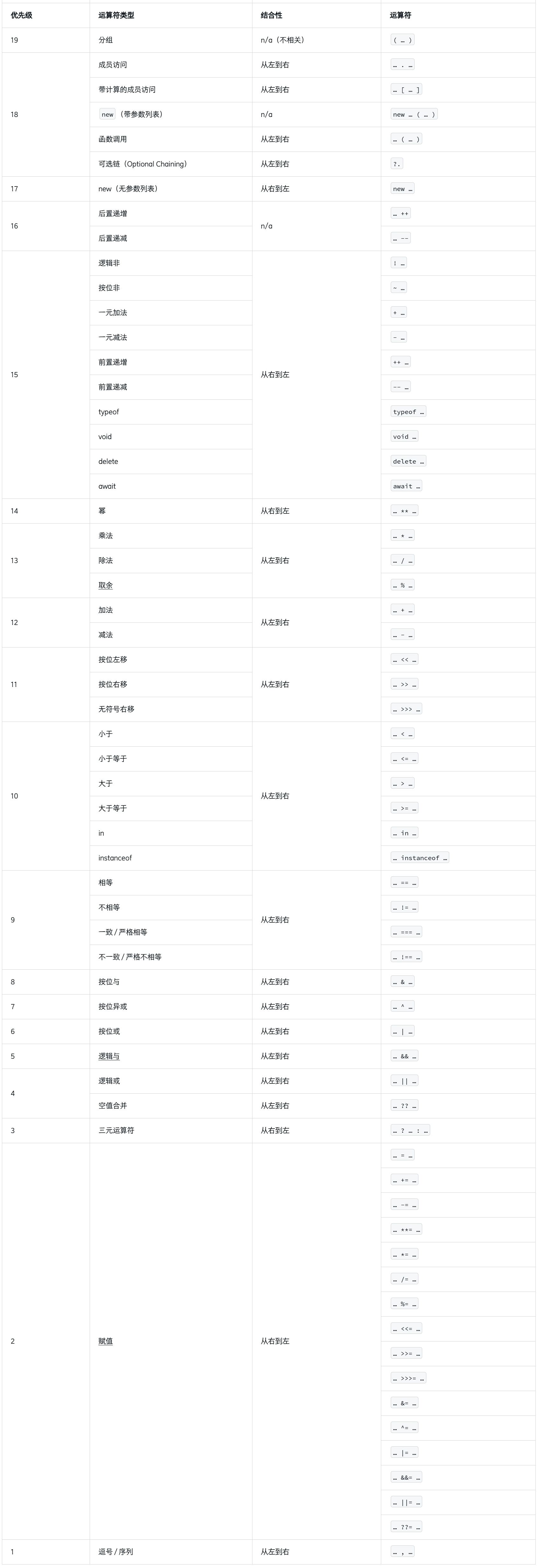
运算符优先级¶
见下图:
JavaScript分支和循环语句¶
语法与Java相同,见Java基础知识
此处开始涉及到块级作用域,需要注意let和var的使用区别