Vue的基本结构¶
约 261 个字 20 行代码 1 张图片 预计阅读时间 1 分钟
基本结构¶
目前推荐结构¶
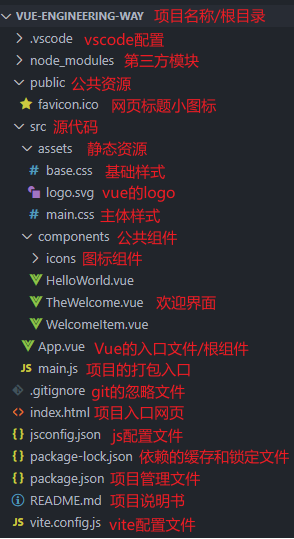
在前期因为只需要用到vue的基本特性,所以可以删除src目录下的assets和componets文件夹及其所有文件,并保留App.vue文件下的所有根标签,其余内容清除:
| Vue | |
|---|---|
1 2 3 4 5 6 7 8 9 10 11 12 | |
接着修改main.js文件中的内容,即删除导入默认样式文件一行,其余不变:
| JavaScript | |
|---|---|
1 2 3 4 5 6 7 8 | |
在之后,除了特殊说明外,都会默认采用上面的结构进行代码编写
三个重要的入口文件¶
在Vue项目结构中,三个重要的入口文件以及作用分别是:
main.js:创建应用的入口(即项目打包的入口)App.vue:Vue代码的入口index.html:项目的入口网页
一般情况下,除了App.vue以外,其他的.vue文件都是通过相互导入的方式直接或间接得放在App.vue文件中,所以如果要新增页面,一般也是新增子页面,再在App.vue文件中导入该子页面