Vue组件介绍与生命周期¶
约 503 个字 50 行代码 1 张图片 预计阅读时间 2 分钟
何为Vue组件和组件化¶
组件,就是将一套代码(JavaScript逻辑+HTML逻辑+CSS逻辑)放在单独的一个.vue文件中,当需要使用时使用导入的方式在指定位置引入该文件
有了组件之后,后续的开发就从单.vue文件中开发转换变为多.vue文件开发,这样可以确保不同的模块相互不影响,也便于同一段逻辑的多次复用
根组件¶
在Vue中,根组件就是App.vue文件,前面写的所有的代码也是在App.vue中编写。根组件最大的特点就是作为Vue渲染的入口
使用组件¶
使用组件一般需要进行下面的步骤:
- 创建组件:即创建一个单独的
.vue文件包裹指定的逻辑 - 导入组件:在需要使用组件的
.vue中导入文件,这里分为全局导入和部分导入 - 注册组件:如果是部分导入的组件,就不需要注册组件,否则就需要对组件进行注册
- 使用组件:像使用基本的HTML标签一样使用组件
导入组件时,使用默认导入的语法,因为组件都有默认导出,导入的名称一般考虑使用大驼峰的形式
使用组件时有两种使用方式:
- 单闭合标签:
<组件名 /> - 双标签:
<组件名></组件名>
需要注意的是,单标签一定不能省略最后的闭合标记/,否则会报错
使用组件时的组件名可以不和默认导入的名称格式一致,一般有两种写法:大驼峰和烤串法
| HTML | |
|---|---|
1 | |
| HTML | |
|---|---|
1 | |
部分导入¶
| Vue | |
|---|---|
1 2 3 4 5 6 7 8 9 | |
| Vue | |
|---|---|
1 2 3 4 5 6 7 8 9 10 11 12 | |
全局导入¶
全局导入需要在main.js中完成导入和注册,一旦导入就可以在所有的.vue文件中使用
| JavaScript | |
|---|---|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
| Vue | |
|---|---|
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
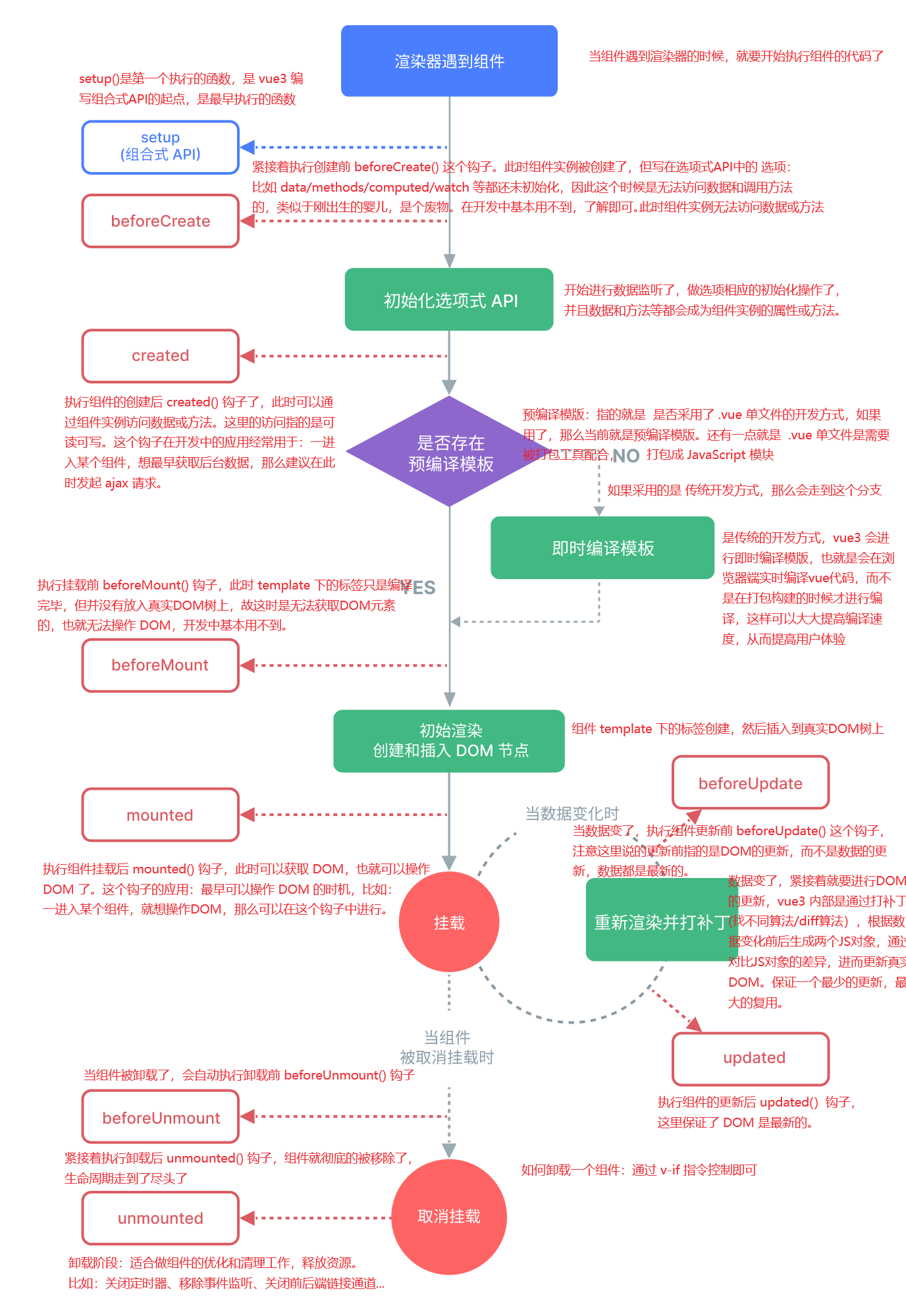
组件生命周期¶
组件生命周期示意图如下: